Defaultnya, saat pengunjung melakukan klik menu label di blog anda, maka yang akan tampil kemudian adalah daftar postingan di blog tersebut lengkap dengan potongan artikel hingga batas jump break atau read more, namun lewat posting kali ini saya ingin mengajak anda memodifikasi tampilan tersebut hingga hanya menampilkan judul artikelnya saja, dengan tampilan seperti itu diharapkan akan membantu meringankan loading blog anda nantinya.
Cara menampilkan hanya judul posting
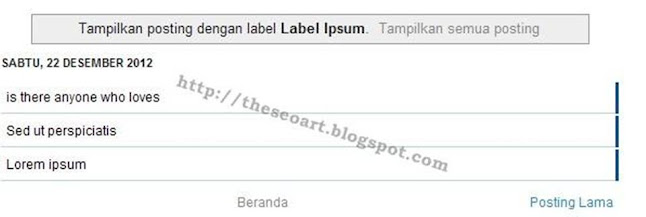
Berikut penampakan default saat label anda di kunjungi ;
Jika posting anda sudah banyak, maka tampilan artikel akan berjajar ke bawah dan memberi tambahan waktu saat loading halaman blog anda. Untuk menyiasatinya, maka kita akan menuju ke menu template dan edit HTML blog.
Setelah menambahkan centang pada expand template widget, kita cari markah <b:include data='post' name='post'/> dan menggantinya dengan ;
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='post'/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Sampai di sini jika anda simpan template anda, maka tampilan posting per label di blog anda akan terlihat seperti ini ;

Namun tampilan tersebut rasanya terlihat kurang menarik, jadi kita lanjutkan ke tutorial berikutnya.
Menambahkan border pada judul posting
Kita lakukan kreasi dengan menambahkan border pada tampilan judul artikel tersebut dengan mengganti kode <data:post.title/></a><br/><br/> yang telah saya beri warna biru di atas dengan ;<div style='padding:6px 0 6px 5px;border-right:3px solid #0f5298;border-bottom:1px solid #b6cfea;margin-bottom:2px;background:#ffffff;color:#000000;'>
<data:post.title/></div></a>
Dengan kode tersebut maka saya telah menambahkan border di bawah judul artikel setebal 1px dengan warna #b6cfea , dan border di sisi kanan judul setebal 3px dengan warna #0f5298 , hingga menampilkan hasil seperti ini ;

Masih kurang puas? kita ganti background judul posting tersebut di kode di atas dari semula background:#ffffff menjadi background:#f3f3f3 , lengkapnya seperti berikut ;
<div style='padding:6px 0 6px 5px;border-right:3px solid #0f5298;border-bottom:1px solid #b6cfea;margin-bottom:2px;background:#f3f3f3;color:#000000;'>
<data:post.title/></div></a>
Hingga judul posting akan terlihat seperti ini ;

Sampai di sini kita telah merubah tampilan artikel kita per label dengan hanya menampilkan judul artikel dengan border dan background. Masih kurang puas? Bagaimana jika kita tambahkan icon?
Icon pada judul posting
Kebetulan salah satu icon favorit saya adalah
 yang saya simpan di https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMTGGIQvx9Hx7ruclr4hifi8o7bqnfuJwM0WPUZJAXylZW9KYCbhS6XCY6mLBRneQm2V-qPBxxhNdyrHV8xC5bgFSWYYfg3La31BYnZk3Jw-UFG87dk-VpmnT9J3Y80vqe-BZUBldmSPs/ , maka saya akan tambahkan kode berikut ;
yang saya simpan di https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMTGGIQvx9Hx7ruclr4hifi8o7bqnfuJwM0WPUZJAXylZW9KYCbhS6XCY6mLBRneQm2V-qPBxxhNdyrHV8xC5bgFSWYYfg3La31BYnZk3Jw-UFG87dk-VpmnT9J3Y80vqe-BZUBldmSPs/ , maka saya akan tambahkan kode berikut ;<img alt='>>>' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMTGGIQvx9Hx7ruclr4hifi8o7bqnfuJwM0WPUZJAXylZW9KYCbhS6XCY6mLBRneQm2V-qPBxxhNdyrHV8xC5bgFSWYYfg3La31BYnZk3Jw-UFG87dk-VpmnT9J3Y80vqe-BZUBldmSPs/'/>
sebelum tag <data:post.title/> di atas. atau lengkapnya,
<div style='padding:6px 0 6px 5px;border-right:3px solid #0f5298;border-bottom:1px solid #b6cfea;margin-bottom:2px;background:#f3f3f3;color:#000000;'><img alt='>>>' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMTGGIQvx9Hx7ruclr4hifi8o7bqnfuJwM0WPUZJAXylZW9KYCbhS6XCY6mLBRneQm2V-qPBxxhNdyrHV8xC5bgFSWYYfg3La31BYnZk3Jw-UFG87dk-VpmnT9J3Y80vqe-BZUBldmSPs/'/>
<data:post.title/></div></a>
Setelah memilih save template, maka tampilan akhirnya akan seperti ini ;
Modifikasi tampilan judul posting per label
Tutorial di atas sengaja saya urutkan prosesnya sehingga diharapkan memudahkan anda melakukan modifikasi sesuai dengan selera anda sendiri, namun bagi anda yang kurang memahami setting kode warna - dan - atau penempatan kode hingga takut menimbulkan error pada template anda, berikut saya tuliskan list urutan tutorial tersebut ;
1. Masuk ke menu template - edit HTML blog anda.
2. Beri centang pada expand template widget
3. Cari kode <b:include data='post' name='post'/>
4. Ganti kode <b:include data='post' name='post'/> dengan
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='post'/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style='padding:6px 0 6px 5px;border-right:3px solid #0f5298;border-bottom:1px solid #b6cfea;margin-bottom:2px;background:#f3f3f3;color:#000000;'><img alt='>>>' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMTGGIQvx9Hx7ruclr4hifi8o7bqnfuJwM0WPUZJAXylZW9KYCbhS6XCY6mLBRneQm2V-qPBxxhNdyrHV8xC5bgFSWYYfg3La31BYnZk3Jw-UFG87dk-VpmnT9J3Y80vqe-BZUBldmSPs/'/>
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
5. Simpan template anda.
Untuk demo nya silahkan anda lihat melalui tautan buka label modifikasi blog (link akan terbuka di tab baru)
Terima kasih telah membaca cara hanya menampilkan judul posting per label, semoga bermanfaat dan jangan lupa tinggalkan komentar anda setelah membaca tutorial ini, terima kasih.

Artikel Cara Hanya Menampilkan Judul Posting per Label ini 100%
bukan hasil copy paste
Dibaca oleh12606 pembaca dari 12727 pengunjung.
Ditulis Oleh Unknown
Semua artikel terproteksi DMCA.
Hanya script dan kode tutorial yang boleh di copy paste, dengan menyertakan sumbernya.
Artikel The Art of SEO lainnya bisa anda temukan pada menu related post berikut ;
Dibaca oleh12606 pembaca dari 12727 pengunjung.
Ditulis Oleh Unknown
Semua artikel terproteksi DMCA.
Hanya script dan kode tutorial yang boleh di copy paste, dengan menyertakan sumbernya.
Artikel The Art of SEO lainnya bisa anda temukan pada menu related post berikut ;
37 comments
Thanks ya gan.., Efektif bangat Tutornya...! InsyaAllah akan ane terapkan di Blogsite ane..,
Salam Sejahtera.
wah..
kalo masalah Coding ini perlu di bookmark mas..
makasih ya..
#udah update tu.. :D
thanks atas info yang bermanfaat ini
dan bisa menambah ilmu saya nih
puyeeng baca kode kodenyaa.. euy..
Sama-sama, hari ini banyak sekali kegiatan hingga kurang responsif terhadap komentar yang masuk, (curhat colongan).
Terima kasih atas komentarnya.
meluncur ke pondokgue,hehe..
sama-sama, mudah-mudahan bisa bermanfaat untuk saya juga.
kenapa sobh cupit? bukannya hampir mirip dengan Membuat Widget Hanya Muncul di Halaman Depan Blog,hehe..
boleh di cobah nih tipsnya. tar kalau postingan saya sudah banyak saya coba menerapkan sob.
terimakasih sob sudah berbagi.
silahkan sob, terimakasih juga atas komentar nya.
wah..super komplit sob.... :)
support buat semua jenis template ya sob :)
sudah saya coba di template bawaan blogger dan saya rasa support sob budi os.
Baru kali ini saya jungkir balik dan bilang waoo... untuk sebuah artikel blogging kayak ini.Super dupper komplit pake telur...
baru kali ini juga ada yang jungkir balik baca artikel saya,hehe..
terima kasih atas komentarnya, dan sukses kontesnya gan.
Makasih mas infonya
terima kasih kembali atas komentarnya sahabat Azis Hapiddin
mas mau nanya ni, sy baru buat blog. Kenapa ya, judul postingan saya ga mau muncul? klik pertama bisa muncul, tapi begitu nge-klik judul yang lain kok postingan berikutnya ga mau keluar judulnya? tapi kalo di blok ditempat judul postingannya, akan kelihatan judulnya.
http://firsta-tesismanajemenkonflik.blogspot.com/
saya jawab di blognya aja ya mba firsta, terima kasih atas komentar dan pertanyaannya.
nah, ini yang saya cari :D triamakasi kakak, :)
@Dyah Dapat dari sini ya tutorial hanya menampilkan judul artikel per label nya? mudah-mudahan bermanfaat ya, blog nya sudah saya kunjungi balik, namun maaf tidak sempat berkomentar, waktu loading nya aga sedikit lambat, maklum koneksi pas-pas an, hehe..
@Al Ghifari ia kakak, tidak masalah.. tulisan kakak yang ini sangat membantu saya ^_^
trimakasi y kak :D
@Dyah dou itashimasite, oyaku ni tatete ureshii desu, Dyah chan.
keren sob...
aku pake satu nih :D
http://nandarious.blogspot.com
keren sob...
aku pake satu nih :D
http://nandarious.blogspot.com
@Nandar Sunandar Langsung di praktekkan ternyata sama mas Nandar.
Terima kasih atas tambahan komentarnya, dan selamat atas tampilan label baru nya,hehe..
@Al Ghifari hahaha iya nih :D terima kasih buat totorial nya :p
@Al Ghifari gan mau nanya lagi, cara nambahin jumlah postingan yg ada di labelnya gimana? disaya cuma ada 9 pos.. kurang banyak gan...
@Nandar Sunandar Masa sih cuma 9 mas Nandar, waktu saya buka label info dan trik di blog anda saya malah dapat 15 post.
info yang menarik..semoga bermanfaat bagi para pembaca..
@teamplant amin.
terima kasih komentarnya.
Wow , infonya lebih dari yang saya harapkan . .
terimakasih atas infonya sobat ,,
#sukses selalu
( tkj36lazuardi.blogspot.com )
gan request dong, gimana sih cara ubah tampilan Showing posts with label...? kaya agan gitu, cuma judul postingannya saja trus pake simbol juga gan.. :)
thanks.. ditunggu ya http://nandarious.blogspot.com
@Nandar Sunandar Saya malah jadi bingung mas Nandar, bukankah tutorial ini pun ditujukan untuk hanya menampilkan judul postingan dengan simbol di menu show post with label?
atau, mungkin saya yang kurang mengerti,bisa tolong dijelaskan requestnya mas?
kreativ banget gak berbelit", mudah dimengerti, saya acungin 10 jempol deh buat abang admin :D
@way priazAlhamdulillah, semoga mudah dimengerti juga oleh yang lain.
Terimakasih komentarnya mas Way Priaz.
Sayang saya gak bisa copas abis saya pake hp jadul,,,hehehe
Terimakasih mas,
ini yang saya cari-cari dulu